Cocos Creator 3D Runner Tutorial
Cocoos Creator 3D Runner Tutorial
Animating the 3D coin
Now we need to animate the coin so that it is spinning correctly. To do this, we need to use the Animation Panel of Cocos Creator which can allow us to create rotation animations.

Click the “Animation” panel on the bottom and then click the “Please add an animationComponent”.

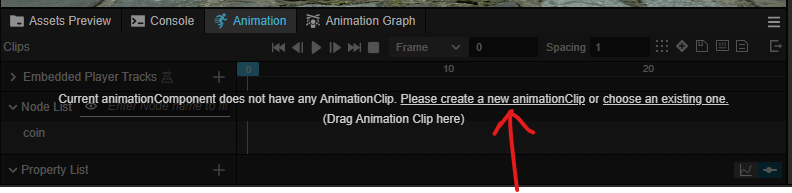
Now click on the “Please create a new animationClip”. This will open a windows explorer where you can then create a new folder.

After the folder is created, open it by double clicking on it. We want to store our animation inside this folder. Name the animation as “coinSpin”.

This will open the animation pane where we can create a spinning animation for the coin which we will do now.

Click on the “+” sign on the Property list and then select the “rotation(eulerAngles)” option.

On the frame make sure 0 is the number inside the text box and then in the eulerAngles section, set the value of y to 90. Press enter and change the frame to 4.

Frame 4 should have a y axis of 0 as shown in the figure. Press enter and then change to frame 8.

In frame 8, set the y axis to -90 and press enter. Make sure the dots are being created. Insert frame 12.

Insert -180 for the y axis for frame 12. Press enter and then proceed to frame 16.

Frame 16 will be the last frame. Give it -270 which takes us to the original position.

On the bottom right side, change the speed to 0.3, you can adjust to your preferred rotation speed later. On the bottom left section change the WrapMode to “Loop” You can also experiment with the different modes to see what works well for you visually. Then click the play button on the middle top section as highlighted by the arrow.

Click on the “save” button at the top of the screen. This will save our animation. We can then add this animation to the coin.

Click the coin in the Node Hierarchy and go to the inspector panel. Under the Animation section, make sure the “Play On Load” option is checked.

Save the project and run the simulation. Verify that the coin is spinning even though it is not yet moving.

We now need the coin to be moving towards the player. To do this, we will basically use the same code from the “RoadScript”. Right click the “Scripts” folder->create->TypeScript->NewComponent. Name it as “CoinScript”. Copy the code from the road script and add it to the coinScript. It should look as shown below.
CoinScript Code
import { _decorator,Vec3, Component, Node } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('CoinScript')
export class CoinScript extends Component {
start() {
}
update(deltaTime: number) {
const currentPosition = this.node.position;
//Move the character to the left by 0.1
const moveAmount = new Vec3(0, 0, 0.1);
// Add the move amount to the current position
Vec3.add(currentPosition, currentPosition, moveAmount);
// Update the position of the node
this.node.setPosition(currentPosition);
}
}
The code is working exactly the same as the road, refer to roadScript for that explanation.

Click on the coin in the Node Hierarchy and then go to the inspector panel. Click the “Add Component” button and search for “CoinScript”. This will attach the script to the coin and will make the coin to move towards the player. Save the project and run the simulator. Verify that the coin is moving towards the player achieving the effect of running past it. We will create a prefab for it later for now, lets enable physics.